5 UX/UI правил для роста вашего стартапа

Современный рынок AI-продуктов растет с каждым днем и становится высококонкурентным, где удобство использования и качество интерфейса играют важную роль для привлечения и удержания пользователей. Внедрение эффективных UX/UI-решений не только повышает лояльность клиентов, но и способствует увеличению монетизации продукта.
Основываясь на опыте работы с более чем 30+ AI-стартапами, мы выявили наиболее распространённые ошибки и разработали практические рекомендации по их устранению.
1. Упрощённая регистрация пользователя ?♂️
Регистрационный процесс — это первое взаимодействие с продуктом, и он должен быть максимально простым и удобным.
❌ Распространённые ошибки:
- Запрос избыточного объёма данных перед доступом к функционалу (ФИО, компания, должность и т. д.)
- Обязательное подтверждение e-mail перед входом в продукт
- Поле повторного ввода пароля
- Сложные требования к паролю без предложенного генератора
✅ Эффективные решения:
- Дополнительный вход через Google, Apple ID или социальные сети
- Минимальное количество обязательных полей (e-mail, пароль)
- Разделение регистрации на этапы: первоначальный ввод контактных данных, последующая персонализация
- Возможность тестирования продукта в гостевом режиме без регистрации
- Вход по e-mail с временным кодом вместо пароля

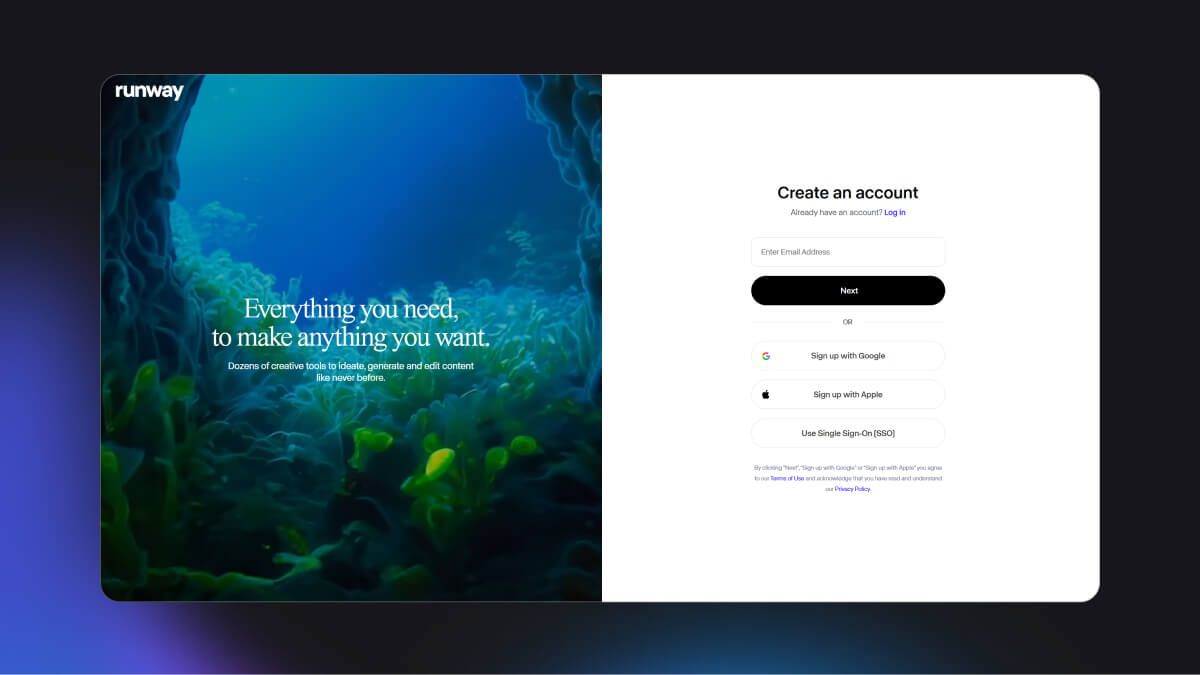
Runaway - хороший пример входа с минимумом полей и возможностью регистрации через сервисы
2. Продуманный онбординг ?
AI-продукты часто имеют сложную функциональность, поэтому важно обеспечить пользователям понятный процесс обучения без перегрузки информацией.
❌ Распространённые ошибки:
- Длительные обучающие модули без возможности пропуска
- Избыточное количество текстовых инструкций без визуального сопровождения
- Сложные объяснения, требующие дополнительных разъяснений
✅ Эффективные решения:
- Краткие пошаговые подсказки с возможностью быстрого освоения
- Интерактивное обучение, позволяющее пользователям осваивать функциональность в процессе работы
- Возможность пропуска онбординга или повторного его прохождения в любое время
- Контекстные подсказки, появляющиеся в момент, когда функция становится актуальной для пользователя
- Персонализированный онбординг с настройками под конкретные задачи пользователя
- Индикация прогресса онбординга («Шаг 2 из 5»), чтобы пользователь понимал его длительность

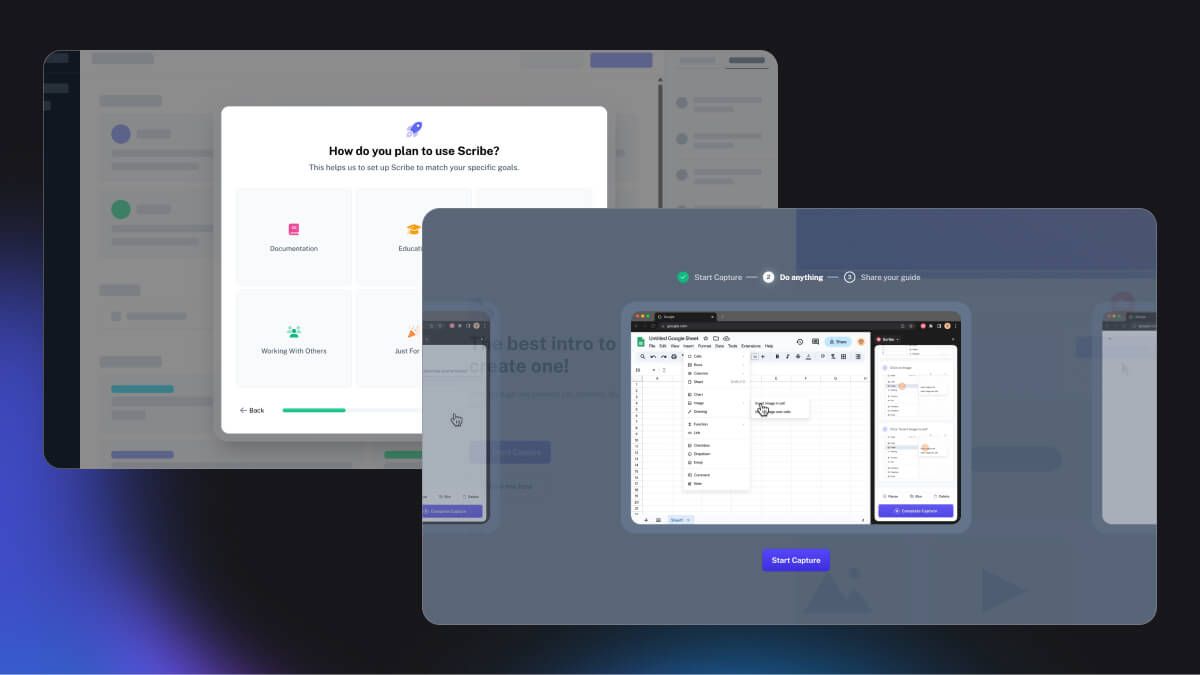
Scrube- хороший пример персонализированного онбординга и анимационной демонстрации работы продукта
3. Интуитивная навигация ?
Пользователь должен легко ориентироваться в продукте и быстро находить необходимые функции.
❌ Распространённые ошибки:
- Запутанная структура меню
- Отсутствие визуальных индикаторов активного раздела
- Дублирование функционала в разных местах без единой логики
✅ Эффективные решения:
- Размещение навигационных элементов в привычных зонах (в SaaS-продуктах — слева, в мобильных приложениях — внизу)
- Чёткие иконки и понятные названия разделов
- Использование подменю в сложных многослойных интерфейсах
- Оптимизация мобильной версии навигации
- Логическая связность всех разделов, обеспечивающая доступность любой страницы в один-два клика

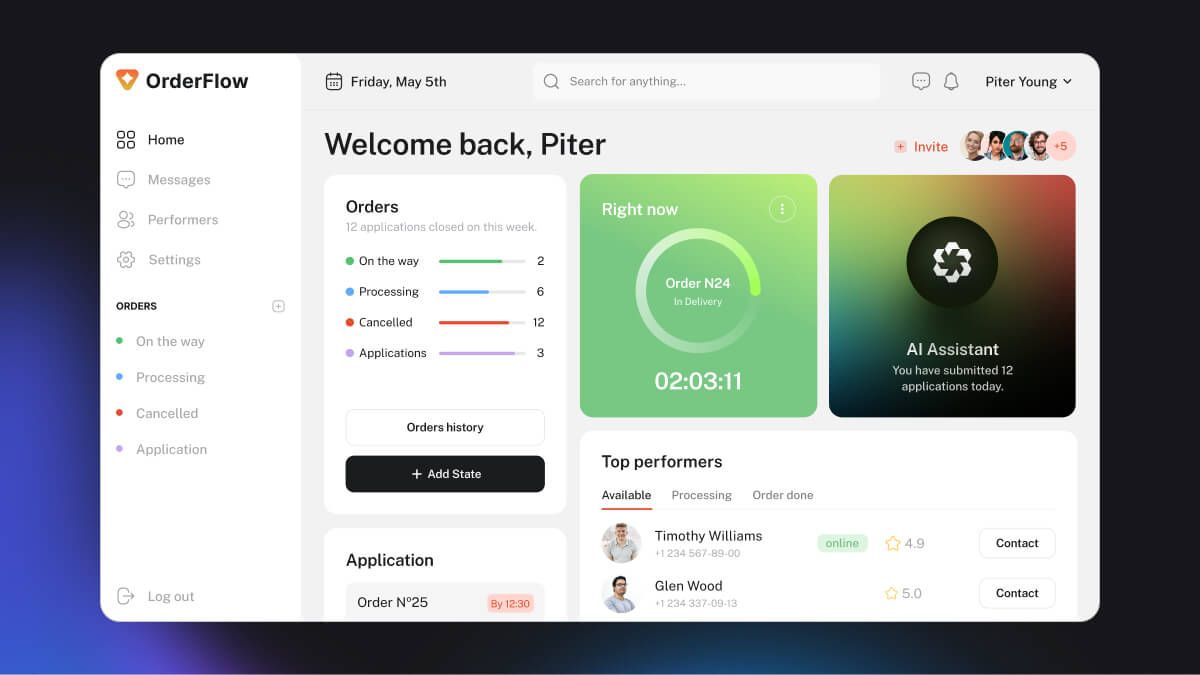
OrderFlow - пример удобной навигации, которая разделена на главную в сайдбаре и второстепенную в хедере сайта
4. Минимизация количества кликов до целевого действия ⚡
Чем меньше действий требуется для выполнения ключевой задачи, тем выше конверсия и пользовательское удовлетворение.
❌ Распространённые ошибки:
- Избыточное количество шагов для оформления подписки или покупки
- Запрос ненужных данных
- Разные пути выполнения одной и той же функции без единообразия в UX
- Важные кнопки спрятаны в глубоких меню
- Чрезмерное количество всплывающих окон
✅ Эффективные решения:
- Минимизация количества экранов и шагов без ущерба для удобства
- Размещение ключевых CTA-кнопок в наиболее доступных зонах
- Запрос только необходимых данных, без лишних полей
- Внедрение автозаполнения и умного предугадывания пользовательских данных
- Единообразие UX-паттернов для обеспечения интуитивного взаимодействия с продуктом

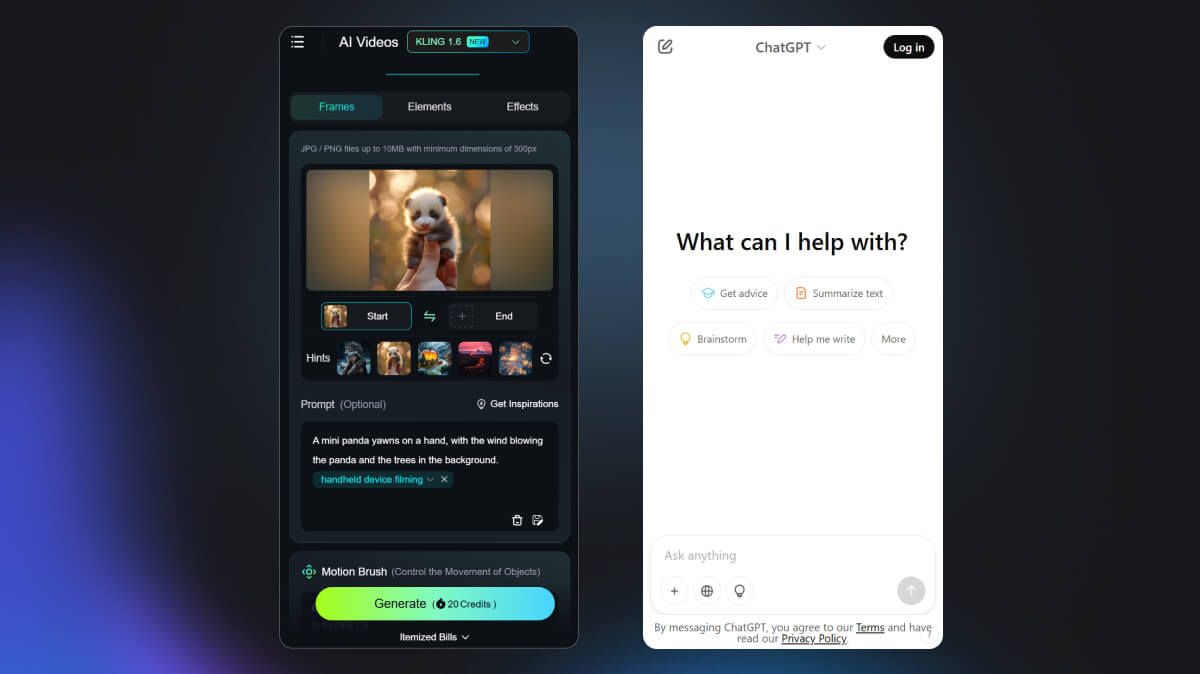
KlingAI и ChatGPT - примеры быстрого взаимодействия с основной функцией продукта. Пользователь может выбрать предзаготовленные варианты того, что хочет сгенерировать.
5. Эффективная монетизация ?
Пользователь должен чётко понимать ценность продукта перед оплатой, а пейволл подталкивать его к покупке.
❌ Распространённые ошибки:
- Требование оплаты без демонстрации ценности
- Длинные и абстрактные описания тарифов без конкретных выгод
- Отсутствие кейсов использования или сравнительных данных
- Жёсткий пейволл сразу после регистрации
- Сложная и запутанная система тарифов
✅ Эффективные решения:
- Доступ к базовым функциям в бесплатной версии
- Чёткое и лаконичное объяснение преимуществ каждого тарифа
- Предоставление пробного периода
- Визуальное выделение наиболее оптимального тарифного плана
- Контрастная и заметная кнопка оформления подписки
- Использование ограниченных по времени предложений
- Отображение стоимости приведенной к единому формату, для лучшего восприятия цены (если тарифы за год и за месяц - приведите стоимости к месячной сумме)
- Регулярный анализ поведения пользователей для адаптации тарифных предложений

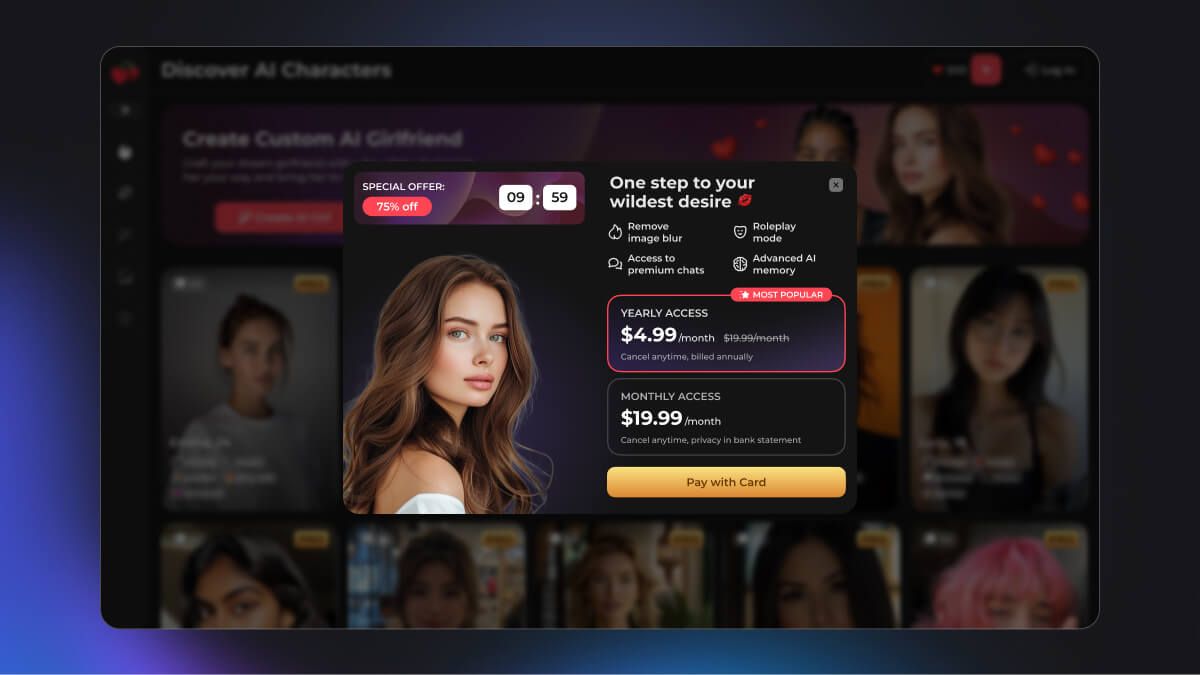
Cherry.AI - в данном продукте мы увеличили конверсию в покупку на 18% за счет добавления таймера, яркого выделения главного тарифа и добавление девушки на пейволл
Заключение ?
Внедрение данных принципов UX/UI позволит не только повысить удобство работы с продуктом, но и значительно улучшить ключевые бизнес-метрики.





